Pythonのデータ可視化ライブラリといえば、Matplotlibですね。
Matplotlibで作成した画像は様々なファイル形式で保存することができます。
しかし、実際に画像を保存しようとすると、次のような問題に直面することも…
- 画像として保存するにはどのメソッドを実行すればいいの?
- ファイルの種類を指定することはできる?
- 画像の見た目を調整してから保存したい!
この記事では、Matplotlibの.savefig()を使って画像を保存する方法について、分かりやすく解説していきます。
savefig()による画像の保存方法
Matplotlibで作成したプロットを保存するには、plt.savefig()を使用します。
次のようにファイル名と拡張子を指定します。
plt.savefig('ファイル名.拡張子')
次のようにグラフを作成した後に、plt.savefig()を実行しましょう。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-2,2)
y = x**2
plt.plot(x,y)
plt.savefig('sample.png')
下図のように作業フォルダに画像が保存されます。

保存形式や解像度など保存条件を変更する場合は、savefig()の引数で指定することも可能です。
この記事では、plt.savefig()の詳しい設定内容、保存時に役立つ設定について解説していきます。
figureオブジェクトのsavefig()を使うパターン
plt.savefig()の詳細設定を確認する前に、オブジェクト志向でプロットしている場合の画像保存方法についても解説しておきます。
figureオブジェクトを生成している場合は、figureのsavefig()メソッドで保存することもできます。
figure.savefig('ファイル名.拡張子')
オブジェクト指向のプロットについての詳細は、次の記事を参考にしてください。

オブジェクト指向の場合の画像保存のサンプルコードを確認してみましょう。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-2,2)
y = x**2
fig, ax = plt.subplots()
ax.plot(x,y)
fig.savefig('sample.png')
plt.close(fig)
オブジェクト指向でグラフを描画する際は、スクリプト内で描画→保存を繰り返すことも多いです。
保存して不要になったプロットはplt.close(fig)で閉じて、リソースを解放すると良いです。
fig.savefig()の引き数はplt.savefig()と共通なので、以下ではplt.savefig()を例に詳細設定について解説していきます。
savefigメソッドの詳細設定
savefig()では、次のような引数を取ることができます。
| 設定内容 | 引数名 | 設定例 |
|---|---|---|
| 保存名(省略可) | fname |
保存先のファイル名またはパスを指定 拡張子で保存形式を指定可能 |
| 解像度 | dpi |
解像度を数値で指定 デフォルト: 100 |
| 余白の削除 | bbox_inches |
bbox_inches='tight'で余白を削除 |
| 余白の調整 | pad_inches |
余白サイズを明示的に指定 例) pad_inches=1 |
| 背景の色 | facecolor |
色名等を指定 例) facecolor='blue' |
| 枠線の色 | edgecolor |
色名等を指定 例) edgecolor='blue' |
| 背景の透明化 | transparent |
True or Falseデフォルト: False |
以下で各引数を使用した設定方法について詳しく解説していきます。
ファイル名の指定, fname
保存する画像のファイル名はfnameで指定します。fnameの引数名は省略可能です。
plt.savefig(fname='ファイル名')orplt.savefig('ファイル名')
Matplotlibで対応している拡張子を指定すれば、指定した形式で出力してくれます。
| fnameの指定内容 | 出力ファイル |
|---|---|
"ファイル名.拡張子" |
"ファイル名.拡張子" → Matplotlibで対応する拡張子のみ |
"ファイル名" |
"ファイル名.png" → 省略するとpngで保存される |
対応している拡張子
Matplotlibで対応している基本的な拡張子は以下の通りです。
| ファイルの種類 | 拡張子 | 形式 |
|---|---|---|
| PNGファイル | .png |
ラスタ形式 |
| JPGファイル | .jpeg, .jpg |
〃 |
| TIFFファイル | .tiff, .tif |
〃 |
| SVGファイル | .svg |
ベクタ形式 |
| PDFファイル | .pdf |
〃 |
ラスタ形式とベクタ形式を簡単にまとめると次の様な違いがあります。
| 比較内容 | ラスタ形式 | ベクタ形式 |
|---|---|---|
| 概要 | ピクセルの集合として画像を表現 | 点や線などの集合で画像を表現 |
| 向き不向き | 写真などの高解像度な画像も表示可 | 写真などの複雑な画像に向かない |
| 拡大時の特徴 | 拡大すると画像が荒くなる | 拡大しても画像が荒くならない |
拡大してみると、ラスタ形式は粗くなりますが、ベクタ形式は粗くなりません。

また、ファイル形式によって画像のサイズにも違いが出てきます。
上記の二次曲線のグラフを各形式で出力してみると、次のようなファイルサイズになります。
| ファイルの種類 | ファイルサイズ, kB |
|---|---|
| PNGファイル | 22 |
| JPGファイル | 18 |
| TIFFファイル | 1,201 |
| SVGファイル | 16 |
| PDFファイル | 7 |
今回の場合は、TIFF形式のサイズが圧倒的に大きく、PDFのサイズが一番小さくなりました。
用途に応じて出力ファイルの形式を設定するようにしましょう。
解像度の設定, dpi
引数dpiで画像の解像度を指定することができます。デフォルトは100です。
plt.savefig('sample.png', dpi=300)
解像度を増やすと、画像がより高品質になりますが、ファイルサイズが大きくなります。
サンプルコードで実行例を確認してみましょう。
x = np.linspace(-2,2)
y = x**2
plt.plot(x,y)
plt.savefig('sample.png', dpi=300)
上記の例では、解像度に応じて次のように画像サイズが大きくなりました。
| 解像度, dpi | ファイルサイズ, kB |
|---|---|
| 100 | 22 |
| 300 | 81 |
| 500 | 147 |
用途に応じて適切な値を設定しましょう。
また、解像度の設定が反映されるのは、ラスタ形式(jpg, png, tiff)のみです。
ベクタ形式では解像度を指定しても特に何も影響ありません。
余白の削除, bbox_inches
デフォルトでは、グラフの周りに若干の余白ができますが、引数でこの余白を最小限に縮めることができます。
bbox_inches="tight"
余白を削除すると、画像がスッキリしてみえます、
サンプルファイルで実行例を確認してみましょう。
x = np.linspace(-2,2)
y = x**2
plt.plot(x,y)
plt.savefig("sample_normal.png")
plt.savefig("sample_tight.png", bbox_inches="tight")
2つの画像を比較してみましょう。

bbox_inchesは、figureの特定の部分を切り出すために使用することもできますが、この使い方はほとんど使用しないと思います。
from matplotlib.transforms import Bbox
x = np.linspace(-2,2)
y = x**2
plt.figure(figsize=(5,5))
plt.plot(x,y)
plt.savefig("part_of_sample.png", bbox_inches=Bbox([[0, 0], [2.5, 2.5]]))
次のように画像の左下から2.5inchの領域だけが切り出されます。

余白サイズの設定
pad_inches引数で、余白のサイズを調整することができます。
pad_inches = 余白の大きさ
pad_inchesで余白を指定する場合は、bbox_inches="tight"と併用する必要があります。
x = np.linspace(-2,2)
y = x**2
plt.plot(x,y)
plt.savefig("sample_tight.png", bbox_inches="tight")
plt.savefig('sample_padding.png',bbox_inches="tight", pad_inches=2)
この例では、グラフの周りに2インチの余白が設定されています。

余白が大きすぎると、グラフが小さく見にくくなってしまいます。
適切な余白の大きさを設定して、グラフを見やすくしましょう。
色を変更する方法
.savefig()の引数設定で、保存時に背景色、枠線の色を変更することができます。
画像の保存時に設定できる色関連の引数は次の通りです。
| 設定内容 | 引数名 | 設定例 |
|---|---|---|
| 背景色 | facecolor |
"blue":背景色を青にする。 |
| 背景の透過度 | transparent |
True:背景を透過させる |
| 画像の枠線 | edgecolor |
"red":枠線を赤にする |
facecolor単独だとグラフ外に色がつき、transparentと組み合わせると全体に色がつきます。
サンプルコードで挙動を確認してみましょう。
x = np.linspace(-2,2)
y = x**2
plt.plot(x,y)
plt.savefig("sample_facecolor.png", facecolor="lightgray")
plt.savefig("sample_transparent.png", transparent=True)
plt.savefig("sample_transparent_facecolor.png", transparent=True, facecolor="lightgray")
それぞれ下図のように背景色が設定されます。

グラフの外側の枠線の色はedgecolorで指定します。
ただし、デフォルトでは枠線の太さが指定されていないので、枠線の太さも事前に指定しましょう。
plt.figure(linewidth=枠線の太さ)plt.savefig("sample.png", edgecolor=色)
サンプルコードで挙動を確認してみましょう。
x = np.linspace(-2,2)
y = x**2
plt.figure(linewidth=5)
plt.plot(x,y)
plt.savefig("sample_edgecolor.png", transparent=True, edgecolor="red")
次のように枠線に色がつきます。

細い枠線だと、一部欠ける場合があるので注意しましょう。
その他の画像保存関連の設定
.savefig()の引数とは異なりますが、画像保存に関連する設定として以下の内容を解説します。
- 画像サイズの変更
- 軸の範囲の変更
- 色の変更
- フォントの変更
画像サイズの変更
画像のサイズは、figureオブジェクトのfigsizeを指定して変更します。
plt.figure(figsize=(width, height))またはfig, axes = plt.subplots(figsize=(width, height))
pltでプロットする場合は前者、オブジェクト指向の場合は後者を使用しましょう。
デフォルトのサイズは、(6.4 inch, 4.8 inch)です。
サンプルコードで挙動を確認してみましょう。
x = np.linspace(-2,2)
y = x**2
plt.figure(figsize=(5,5))
plt.plot(x,y)
plt.savefig("sample_rectangle.png")
次のような5inch×5inchの画像になります。

- 【参考】
plt.figure()を使った設定については次の記事で詳しく解説しています。

フォントを変更する方法
Matplotlibでフォントを変更する場合は、主に次の3つの方法があります。
fontnameを指定rcParamsを設定matplotlibrcファイルを書き換え
それぞれの方法のメリットデメリットは次の通りです。
| 設定方法 | メリット | デメリット |
|---|---|---|
fontname指定 |
テキストごとに個別設定可能 | 個別設定に手間がかかる |
rcParamsを変更 |
スクリプト冒頭で一括設定可能 | 毎回設定するのがめんどう ( fontnameほどではない) |
matplotlibrcを書き換え |
一度設定したら半永久的にOK | 設定ファイルの書き換えのため、 コードでは変更点がわからない |
具体的な方法は以下の記事で解説しています。

色を変更する方法
色の設定は個別のグラフの色の設定、カラーサイクルの設定があります。
個別の設定はcolor="色名"などで指定することができます。次の記事で詳しく解説しています。

カラーサイクルは複数のグラフを描いた際に自動で設定される色のことです。次の記事で詳しく解説しています。

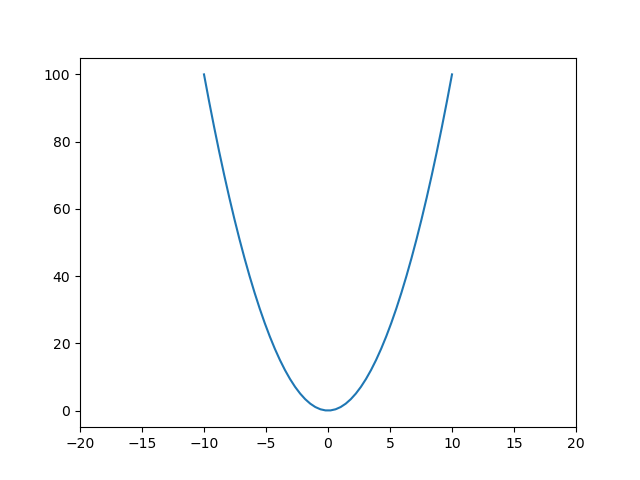
軸の範囲を設定する方法
軸の範囲はplt.xlim(), plt.ylim()で設定が可能です。
例えば、次のように設定します。
x = np.linspace(-10,10)
y = x**2
plt.xlim(-5,5)
plt.xlim(-20,20)
plt.plot(x,y)
plt.savefig("sample_xlim.png")
下図のように表示範囲が制限されます。

軸周りの詳しい設定については次の記事を参考にしてください。

オススメ|matplotlibとデータ分析の勉強方法
今回は、Matplotlibの日本語化方法について、簡単な方法から様々な状況に対応できる方法まで解説しました。
Matplotlibは奥の深いモジュールですが、なかなかわかりにくい部分もあります…。
そこで、グラフの作成方法、種類変更、凡例、タイトルの設定など網羅的にわかりやすく整理した記事を作りました。ぜひ参考にしてみてください。

また、データ分析初心者の方にはこちらの記事もおススメです。
私がこれまで勉強してきた経験をもとに考えたおススメの勉強本の紹介記事です。
何から始めて、どうやってレベルアップしていけばいいのか、初心者の方にぜひおススメしたい本を紹介しました。
