pythonのプロット作成ライブラリといえば、Matplotlibが有名ですね。
今回は…
- グラフ内にテキストを表示するにはどうすればいいの?
- テキストの書式設定方法を知りたい!
という方向けに、
plt.text()を使用して、グラフ内にテキストを表示する方法- テキストの書式設定の方法
を解説していきます。
plt.text()の書式設定は、グラフのタイトルや軸ラベルの書式にも応用できるので、見やすいグラフを作るのにとても役立ちます!
plt.text()の基本的な使い方
plt.text()を使用すると、グラフ内にテキストを表示することができます。
簡単な例として、適当なプロットに座標を表示してみると、こんなかんじです。

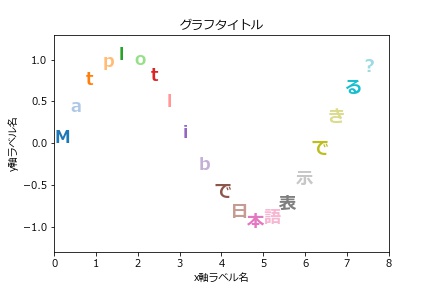
テキストのサイズ変更と色付けを応用するとこんなこともできます。

グラフ内のテキストは、グラフで伝えたいことを強調するために重要な要素です。
自由にテキストを追加できるようにplt.text()の基本操作を覚えてしまいましょう!
plt.text()でテキストを表示するには?
plt.text()では、引数で座標とテキストの内容を指定します。
plt.text(x, y, "s" )
各引数の内容は次の通りです。
| 引数名 | 内容 | 型 |
|---|---|---|
x |
テキストのx座標 | 数値型 |
y |
テキストのy座標 | 数値型 |
s |
表示するテキスト | "文字列" |
xとyは個別に渡す点に注意しましょう。次のようにタプルで渡すとエラーになります。
- NG例:
plt.text( (x, y), "s" )
plt.text()使用例
簡単な例として、次のプロットに座標データを表示する例を紹介します。
# モジュールの読み込み
%matplotlib inline
import matplotlib.pyplot as plt
# 表示する変数
x, y = 1, 2
# プロット表示
plt.figure(figsize = (3,3)) # 図のサイズ指定
plt.plot(x, y, "ro") # プロット作成
plt.axis([0,3,0,3]) # 軸の最大、最小値指定
plt.show()

plt.plot()の詳しい使い方はこちらの記事で紹介しています。

plt.text()を使用して、テキストを表示します。
plt.figure(figsize = (3,3)) # 図のサイズ指定
plt.plot(x, y, "ro") # プロット作成
plt.axis([0,3,0,3]) # 軸の最大、最小値指定
# テキスト表示
plt.text(x, y, "(x,y)=({},{})".format(x,y) )
plt.show()

ここでは、f-stringで、s = f"(x,y)=({x},{y})"を渡して、表示しています。
plt.text()の書式設定
plt.text()では、キーワード引数で書式を設定できます。
次のように、座標、表示テキストに追加して、キーワード引数で書式を設定します。
plt.text(x, y, "str", key1 = val1, key2 = val2… )
現実問題として、設定可能な内容がたくさんありすぎて必要なものを探すのが大変です。
そこで、使用頻度が高そうな書式設定方法をまとめました。
| 設定内容 | 引数名 | 略称 | 設定値の例 |
|---|---|---|---|
| 文字の大きさ | fontsize |
size |
数値(pt)or 'small', 'large'など |
| 文字の色 | color |
c |
色の名前など ex) 'red', 'blue' |
| 水平方向の文字位置 | horizontalalignment |
ha |
座標を基準にした文字の位置'center', 'right', 'left' |
| 垂直方向の文字位置 | verticalalignment |
va |
座標を基準にした文字の位置'center', 'top', 'bottom'など |
| 太字に変更 | fontweight |
weight |
'bold':太字 |
| 斜体に変更 | fontstyle |
style |
'italic':斜体 |
サイズの変更:size または fontsize
サイズ変更は、次の2つの方法があります。
- デフォルトのフォントとの相対的な大きさを指定:
'small','large'など - 文字のサイズを
数値ptで指定
それぞれ具体例を紹介していきます。
デフォルトサイズとの相対的な大きさを指定
デフォルトサイズとの相対的な大きさで指定するには
size = '大きさを表す文字列'
とします。
次の指定値が使用可能です。
| 指定値 | 大きさ | デフォルトに対する倍率 |
|---|---|---|
'xx-small' |
極極小 | 0.579 |
'x-small' |
極小 | 0.694 |
'small' |
小 | 0.833 |
'medium' |
デフォルト | 1.000 |
'large' |
大 | 1.2 |
'x-large' |
極大 | 1.44 |
'xx-large' |
極々大 | 1.728 |
例として、次のコードで各サイズを並べて表示してみましょう。
size_list = ['xx-small', 'x-small', 'small', 'medium', 'large', 'x-large', 'xx-large']
for i, size in enumerate(size_list):
plt.text(i, i, size, size =size ) # fontsize or size = size
plt.show()

数値ptで指定
文字のサイズを具体的な数値ptで指定するには
size = 数値
とします。
例として、次のコードで各サイズを並べて表示してみましょう。
size_list = [ 5, 10, 15, 20, 25, 30]
for i, size in enumerate(size_list):
plt.text(i, i, f"{size} pt", size =size ) # fontsize or size = size

色の変更:color または c
テキストの色を変更するには、引数colorに次のような形式で色を指定します。
color = '色名など'- Matplotlibで準備されている色名
- 色の短縮名
- RGB値など
ここでは、色の短縮名を与える方法を紹介します。
| 短縮名 | 色名 | 色名(日本語) |
|---|---|---|
b |
blue |
青 |
g |
green |
緑 |
r |
red |
赤 |
c |
cyan |
シアン |
y |
yellow |
黄色 |
k |
black |
黒 |
w |
white |
白 |
次のサンプルコードで各色を並べて表示してみましょう。
color_dict = {'b': 'blue', 'g': 'green', 'r': 'red', 'c': 'cyan',
'm': 'magenta', 'y': 'yellow', 'k': 'black', 'w': 'white'}
plt.text(i, i, color_dict[color], c = color, size = "xx-large" ) # color or c = color

色の設定について詳細は次の記事で紹介しています。

水平方向の文字位置:horizontalalignment または ha
指定した座標に対する水平方向の配置位置を指定できます。
ワードやエクセルの中央揃え、右揃え、左揃えと同じようなイメージです
次の指定値が使用可能です。
| 指定値 | 設定内容 |
|---|---|
'center', |
文字の中央を座標(x,y)にあわせる |
'right' |
文字の右側を座標(x,y)にあわせる |
'left' |
文字の左側を座標(x,y)にあわせる |
例として、次のコードで各位置を並べて表示してみます。
ha_list = ['center', 'right', 'left']
for i, ha in enumerate(ha_list):
plt.plot(1.5, i, "o")
plt.text(1.5, i, ha, ha = ha , size = "xx-large" ) # horizontalalignment or ha

(比較のために、x座標を揃えて、縦線を引いています)
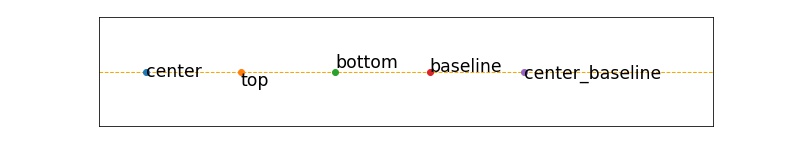
垂直方向の文字位置:verticalalignment または va
指定した座標に対する垂直方向の配置位置を指定できます。
| 指定値 | 設定内容 |
|---|---|
'center' |
文字の中央を座標(x,y)にあわせる |
'top' |
文字の上端を座標(x,y)にあわせる |
'bottom' |
文字の下端を座標(x,y)にあわせる |
'baseline' |
文字のベースラインを座標(x,y)にあわせる |
'center_baseline' |
文字の中央やや上を座標(x,y)にあわせる |
例として、次のコードで各位置を並べて表示してみます。
va_list = ['center', 'top', 'bottom', 'baseline', 'center_baseline']
for i, va in enumerate(va_list):
plt.plot(i, 1.5, "o")
plt.text(i, 1.5, va, va = va , size = "xx-large" ) # verticalalignment or va

(比較のために、y座標を揃えて、横線を引いています)
太字に設定:fontweight または weight
fontweightを指定すると、テキストを太字に設定できます。
| 指定値 | 設定内容 |
|---|---|
'normal' |
太字にしない(デフォルト) |
'bold' |
太字に設定する |
例として、次のコードで太字を表示してみます。
weight_list = ['normal', 'bold']
for i, weight in enumerate(weight_list):
plt.text(i, i, weight, weight = weight , size = "xx-large" ) # fontweight or weight

斜体に設定:fontstyle または style
fontstyleを指定すると、テキストを斜体に設定できます。
| 指定値 | 設定内容 |
|---|---|
'normal' |
斜体にしない(デフォルト) |
'italic' |
斜体に設定する |
例として、次のコードで斜体を表示してみます。
style_list = ['normal', 'italic']
for i, style in enumerate(style_list):
plt.text(i, i, style, style = style , size = "xx-large" ) # fontstyle or style

matplotlibで日本語を表示する方法
matplotlibは、デフォルトでは日本語を表示することができません。
次の記事で日本語化の方法を紹介していますので、ぜひ参考にしてください。

オススメ|matplotlibとデータ分析の勉強方法
plt.text()の書式設定は、グラフのタイトルや軸ラベルの書式にも応用できるので、見やすいグラフを作るのにとても役立ちます!
matplotlibは奥の深いモジュールですが、なかなかわかりにくい部分もあります…。
そこで、グラフの作成方法、種類変更、凡例、タイトルの設定など網羅的にわかりやすく整理した記事を作りました。ぜひ参考にしてみてください。

また、データ分析初心者の方にはこちらの記事もおススメです。
私がこれまで勉強してきた経験をもとに考えたおススメの勉強本の紹介記事です。
何から始めて、どうやってレベルアップしていけばいいのか、初心者の方にぜひおススメしたい本を紹介しました。
